クリスマスも終わってしまったら一気に師走モードですね。冬休みは、時間があるからUnityでアプリを作ってみようともくろんでるアプリ開発者の方も多いのではないでしょうか?
そこで、これからUnityを試してみたい初心者にも、既にUnityを利用されている方にも、1時間もあれば、Unityの2Dシューティングゲームに「ムーブアイコン広告」と「カットイン広告」を表示できるようになる、サンプルプロジェクト&チュートリアルをご用意しました!

チュートリアルは、手順一つ一つにキャプチャーつきで、詳しく書いてますので、誰でも簡単にできます!(1つの手順は5分程度で作業できます。)
手順は以下。
- サンプルプロジェクトをダウンロード
- appC cloud 広告SDKのダウンロード
- Unityでサンプルプロジェクトを開く
- appC cloud広告SDKの設置
- appC cloud初期設定
- appC cloud初期化処理
- 実装準備
- 広告実装 — ムーブアイコン広告 —
- 広告実装 — カットイン広告 —
2DシューティングゲームはUnityのチュートリアルページのものを利用してるので、時間があればゲームを作りも合わせて試してみてもいいですね。それでは、UnityでappC cloudの広告実装にチャレンジください。
–
1. サンプルプロジェクトをダウンロード
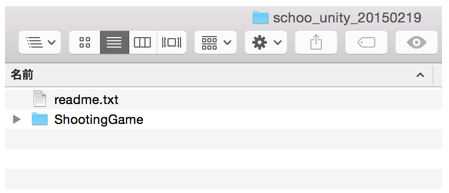
以下のURLからサンプルプロジェクトをダウンロードして解凍してください。
https://app-c.net/schoo/schoo_unity_20141210.zip

本サンプルプロジェクトは12/10にschoo内で配信した「初心者でもUnityアプリに広告実装!広告も簡単に導入できる!儲かるアプリ講座【appC cloud school】Unityシリーズ vol.1」と同じサンプルプロジェクトを利用しているので、わからなくなった時は、こちらも参考にしてください。
–
2. appC cloudの広告SDKのダウンロード
appC Cloud管理画面(https://app-c.net/)にログインして、appC cloudの広告SDKをダウンロードしてください。
Unity 用の最新SDKをダウンロード
ログインしたら、①SDKダウンロードページへ行き、Unity用の②「Download SDK」ボタンから「appc_cloud_unity_v_2.2.0_20140926.zip」をダウンロードします。

–
3. Unityでサンプルプロジェクトを開く
Unityを起動して、手順1.でダウンロードしたサンプルプロジェクト「schoo_unity_20141210.zip」を開いてください。
サンプルプロジェクトを開く
Fileメニューの「Open project… 」で、Project Wizardを開き「Open Other」を選んだら、ダウンロードした「schoo_unity_20141210」の中から「ShootingGame」フォルダを選んで「Open」ボタンで次へ行きます。

UnityのメインエディターにあるProjectビューの「Scenes」フォルダから「Stage」を選ぶと「Game」と「Scene」のビューに「ShootingGame」のUIが表示されます。

これで、サンプルプロジェクトが開け、次の作業の準備が整いました。
–
4. appC cloud広告SDKの設置
まず、サンプルプロジェクトに、appC cloud のUnity SDKを設置します。
appC cloudのUnity用 SDKを設置
Projectビューに、appC Cloud管理画面よりダウンロードしたSDKファイルの最新バージョン「appc_cloud_plugin_2.2.0_x6.unitypackage」をドラッグ&ドロップします。

下のキャプチャーのように、インポートのダイアログが出ますので、「Import」ボタンをクリックして「Project」ビューに「Plugins」フォルダが現れていれば設置の完了です。

–
5. appC cloud初期設定
ここでは、appC cloudの管理画面で、広告設定とアプリのブリッジとなるメディアキーを生成し、appC cloudの広告SDKの初期設定を行います。
まず、appC cloud管理画面(https://app-c.net/)にログインして、アプリの登録をします。
※appC cloudはAndroidとiOSでアプリの登録方法が異なるので気をつけてください。
メディアキーの生成(Androidの場合)
管理画面ダッシュボードで「アプリを登録する」ボタンをクリックしてアプリ管理名を「schoo1210(任意)」と入力して登録。Androidを選択してメディア詳細画面へ。
メディア詳細画面で下図の赤枠のように「アプリ名」「パッケージ名」を入力して、画面下にある「アプリ情報ボタンを更新」ボタンをクリックし「メディアキー」を生成してください。「メディアキー」はコピーボタンでクリップボードにコピーされます。

メディアキーの生成(iOSの場合)
管理画面ダッシュボードで「アプリを登録する」ボタンをクリックしてアプリ管理名を「schoo1210(任意)」と入力して登録。iOSを選択してメディア詳細画面へ。
メディア詳細画面で下図の赤枠のように「アプリ名」「BudleID」を入力して、画面下にある「アプリ情報ボタンを更新」ボタンをクリックし「メディアキー」を生成してください。「メディアキー」はコピーボタンでクリップボードにコピーされます。

–次に、アプリにメディアキーを設置します。
メディアキーの設置(Androidの場合)
※iOSのメディアキー設置は、手順7.のappC cloudの初期化コード内で設定します。
「Project」ビューの「Plugins」フォルダから「Android」→「AndroidManifest」を開いてappC Cloud管理画面のメディア詳細設定からコピーした①の”パッケージネーム”と②の”メディアキー”の部分に設置して初期設定の完了です。
① net.appc.cloud.example.ad
② appC cloud で登録したメディアキー

続いて、サンプルプロジェクトに、パッケージ名(Bundle ID)を設置します。
BundleIDの設定(共通)
「File」メニューから「Build Settings …」ダイアログを開いてプラットフォームにAndroidを選び、「Build And Run」をクリック、「Players Setting…」で「Inspector」ビューを開く。さらに「Android(もしくはiOS)」のビューから「Other Settings」にBundle IdentifierにappC cloudの「パッケージ名(もしくはBundle ID)」を入力して完了です。

–
6. 実装準備
あと、もう少しです。
appC cloudの初期化コードが入った広告スクリプト「Ad.cs」をサンプルプロジェクトのシーンに設置します。
広告スクリプト「Ad.cs」をシーンに設置
Projectビューの「Scripts」フォルダへ、サンプルプロジェクト内の「Ad.cs」をドラッグ&ドロップします。

「Scripts」フォルダに「Ad.cs」が現れていれば設置完了です。

Main Cameraに貼り付ける
次に、「Project」ビューから「Ad.cs」を「Hierarchy」ビューの「Main Camera」へドラッグ&ドロップします。これで、シーン上に広告のスクリプトが適用されるようになりました。

–
7. appC Cloud初期化処理
最後に、appC cloud初期化処理を行います。
初期化処理
「Project」ビューから先ほど設置した「Ad.cs」を開いて⑤の初期化コードのコメントアウトを外して初期化処理の完了です。iOSは、⑥を挿入して完了です。
⑥ .SetMK_iOS(“appC cloud で登録したメディアキー”)

–
これで、実装準備完了!
次は、いよいよ広告実装の説明です。
–
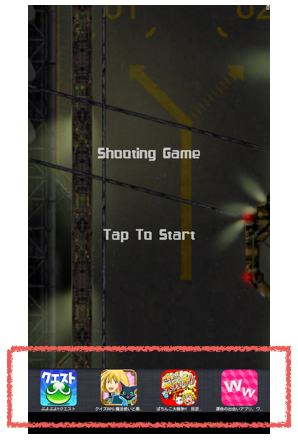
8. 広告実装 — ムーブアイコン広告 —
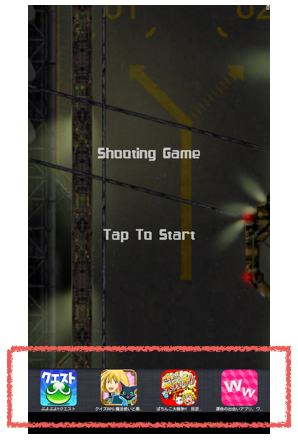
ゲームのスタート画面に表示されるムーブアイコン広告を設置します。

「Project」ビューから実装準備で設置した「Ad.cs」を開いてviewDidLoadメソッド内へ①②のコメントアウトを外して完了です。

次に「Manager.cs」を開いて③④のコメントアウトを外して完了です。

–
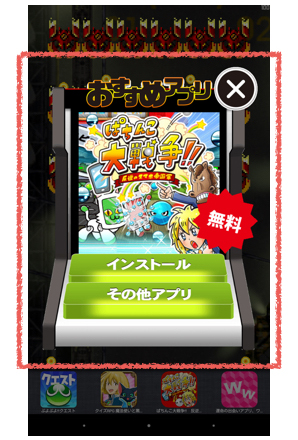
9. 広告実装 — カットイン広告 —
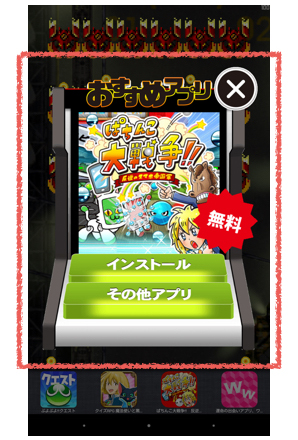
自機が敵にやられた時に表示されるカットイン広告を設置します。

「Project」ビューから先ほど設置した「Ad.cs」を開いて①②のコメントアウトを外して完了です。

「Project」ビューから「Manager.cs」を開いて③の”)”を削除して④⑤⑥のコメントアウトを外して完了です。
 –
–
最後におまけ。
実装した、広告のをビルドして確認してみましょう。
Androidの場合
端末をPCについないで、ビルド&ランで確認!
Android端末をPCに繋いだら「File」メニューから「Build Settings …」ダイアログを開いてプラットフォームにAndroidを選び、「Build And Run」をクリックすれば端末で確認ができます。

Androidのビルド方法については以下の記事を参照してみてください。
http://tech.gmo-media.jp/post/52903538536/create-android-game-with-unity
iOSの場合
端末をPCについないで、ビルド&ランで確認!
iOS端末をPCに繋いだら「File」メニューから「Build Settings …」ダイアログを開いてプラットフォームにiOSを選び、「Build And Run」をクリック。

XcodeにLinked Frameworks and Libraries を追加!
Xcodeが立ち上がるので、オプション情報のLinked Frameworks and Librariesの①「+」ボタンから、②のframeworkをダイアログで検索して「Add」ボタンで追加します。

iOSのビルド方法については以下の記事を参照してみてください。
http://tech.gmo-media.jp/post/54095871491/running-unity-app-on-iphone
以上です。
来年のschooではUnityでアイテム課金が簡単にできるアイテムSTOREの授業を予定しています。アイテムSTOREの実装方法もこのブログでもご紹介したいと思いますのでお楽しみに!
それでは、皆様よいお年をお迎えください。








 4/14(火)にgeechs様運営の「21cafe」にて、Unityのサンプルアプリにカイト株式会社のMBaasサービス「appC cloud」のアイテムSTOREを実装するハンズオンセミナーを開催致しました。
4/14(火)にgeechs様運営の「21cafe」にて、Unityのサンプルアプリにカイト株式会社のMBaasサービス「appC cloud」のアイテムSTOREを実装するハンズオンセミナーを開催致しました。